
Cursor 0.46 introduces Project Rules, a powerful new feature designed to customize AI behavior specifically for your projects. This guide will walk you through everything you need to know to effectively leverage Project Rules and enhance your coding workflow.
Understanding Project Rules
What Are Cursor Rules?
Cursor Rules provide essential context to guide the AI’s behavior within your projects. There are two main types:
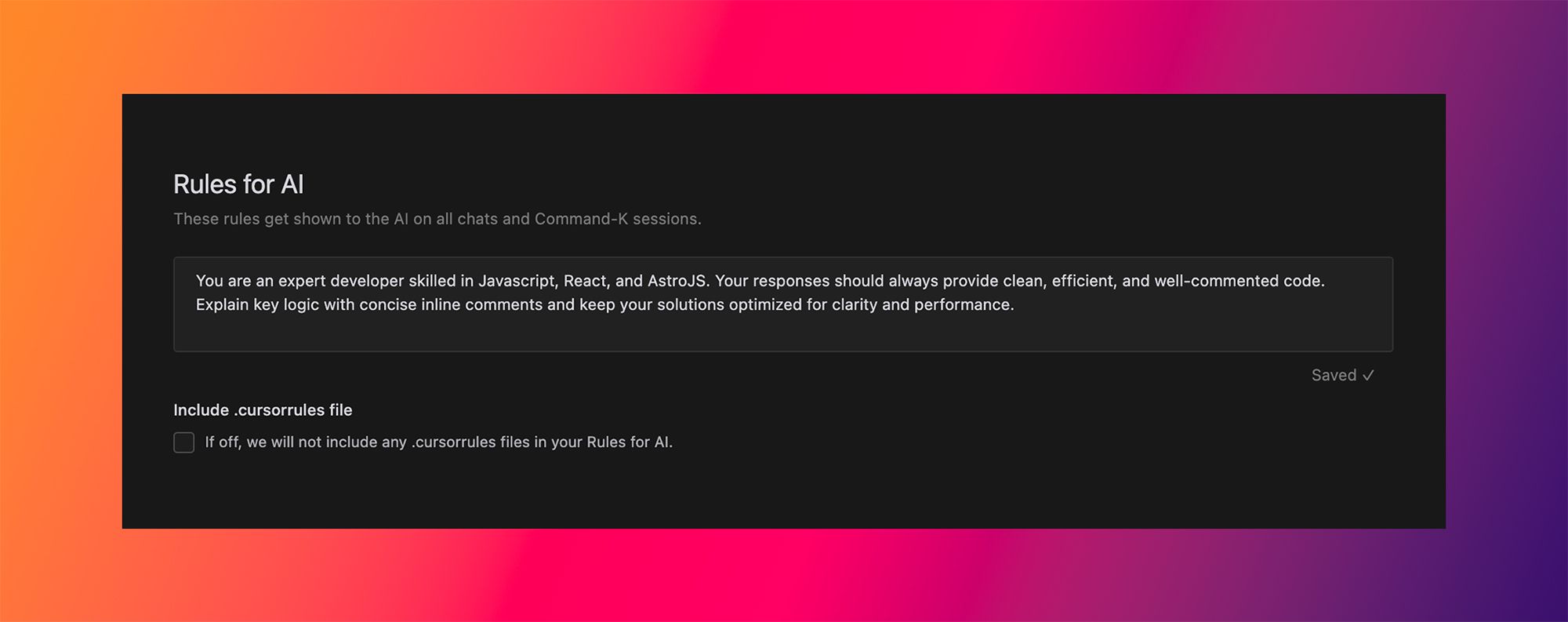
- Global Rules:
- Apply universally across all your projects.
- Configured in Cursor Settings under “General” > “Rules for AI”.
- Ideal for setting personal coding preferences.

- Project Rules:
- Tailored specifically to individual codebases.
- Stored as
.mdcfiles within the.cursor/rulesdirectory. - Help the AI adhere to your project’s unique conventions and standards.

Why Use Project Rules?
Project Rules significantly improve AI-generated suggestions by aligning them closely with your project’s specific frameworks, conventions, and coding standards.
Setting Up Project Rules
Previous Formats
Initially, Cursor Rules were defined in a .cursorrules file using JSON:
{
"rules": [
{
"name": "React Component Style",
"description": "Use functional components with TypeScript",
"pattern": "src/components/**/*.tsx"
},
{
"name": "API Service Implementation",
"description": "Follow established patterns for API services",
"pattern": "src/services/**/*.ts"
}
]
}Some users experimented with a more readable Markdown-like format:
## React Component Guidelines
- Use functional components with TypeScript
- Apply to: src/components/**/*.tsx
## API Service Guidelines
- Follow established patterns for API service implementation
- Apply to: src/services/**/*.tsCurrent Format: .cursor/rules Directory
The latest approach uses a dedicated .cursor/rules directory containing multiple .mdc files in Markdown format, offering improved readability, granular control, and easier version management.
Example react-components.mdc:
---
description: React Component Standards
globs: src/components/**/*.tsx
alwaysApply: true
---
React components should:
1. Use functional components with TypeScript.
2. Define prop interfaces above components.
3. Include clear JSDoc comments.Implementation Guide
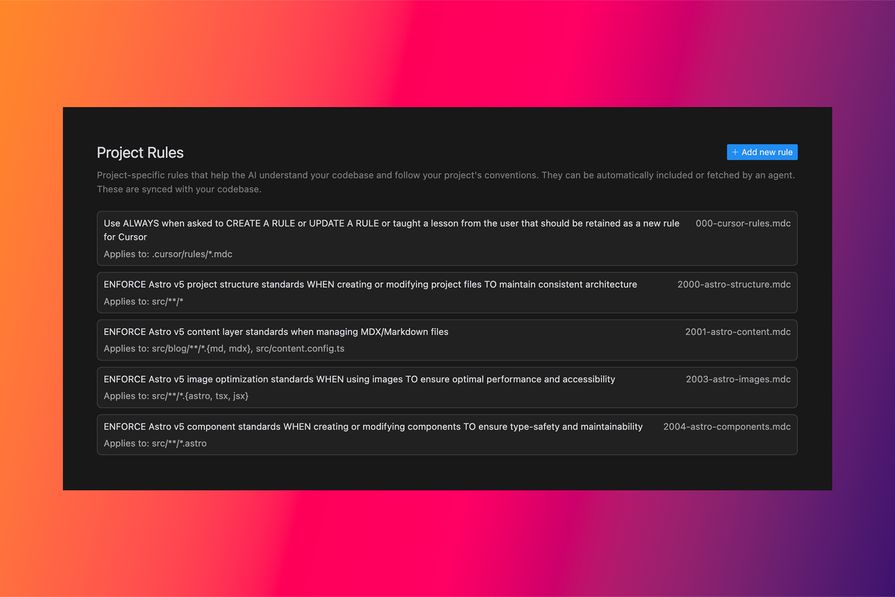
Creating Project Rules
Using Command Palette
- Open the Command Palette with
Ctrl+Shift+P(Windows/Linux) orCmd+Shift+P(macOS) - Type
>New Cursor Ruleand select the command when it appears - Enter a descriptive name for your rule file (e.g.,
typescript-best-practices) and press Enter - In the newly created file, define your rules
- Save the file to apply the rules to your project
Setting Up Manually
- Create a
.cursordirectory at your project’s root. - Inside
.cursor, add arulesfolder. - Save your rule files with the
.mdcextension inside this folder.
Note: If Cursor doesn’t immediately recognize your rules, close the file, select “Override” when prompted, and restart Cursor.
Rule Types
- Always: This rule attached to every chat and command+k request
- Auto Attached: When you specify file patterns here (e.g. py or client/**/.tsx), this rule will automatically be included in Al responses for files matching those patterns
- Agent Requested: The agent can see this description and decide to read the full rule if it wants it.
- Manual: This rule needs to be mentioned to be included
Best Practices and Examples
Writing Effective Rules
- Write clear, concise descriptions.
- Use precise glob patterns to target relevant files.
- Keep each rule focused on a single concept for modularity.
- Include practical examples demonstrating correct usage.
Practical Examples
React Components
---
description: React Component Standards
globs: src/components/**/*.tsx
alwaysApply: true
---
React components must:
1. Use functional components with TypeScript.
2. Define prop interfaces above components.
3. Export components using named exports only.TypeScript Standards
---
description: TypeScript Standards
globs: src/**/*.ts
alwaysApply: true
---
TypeScript code should:
1. Explicitly define return types for functions.
2. Prefer interfaces over type aliases for object definitions.
3. Enable strict null checks in `tsconfig.json`.Maintenance and Troubleshooting
Common Issues and Solutions
- Verify the structure and file extensions of
.cursor/rules/*.mdc. - Check the Cursor sidebar to confirm active rules.
- Simplify glob patterns if rules aren’t matching as expected.
- Test rules explicitly by referencing them in prompts.
Frequently Asked Questions
Do I need to include @cursorrules in prompts?
No. Rules automatically apply when file patterns match or when AlwaysApply is enabled.
Can I share rules across my team?
Absolutely! Include .cursor/rules in your version control system and document their usage clearly.
Tips for Optimizing Rules
- Organize rules with descriptive filenames for easy identification.
- Write clear, informative descriptions to help the AI understand each rule’s intent.
- Regularly review and update rules as your project evolves.